二期模板教你用pbootcms制作选择下拉菜单的筛选功能
时间:2021-11-19 访问量:2506

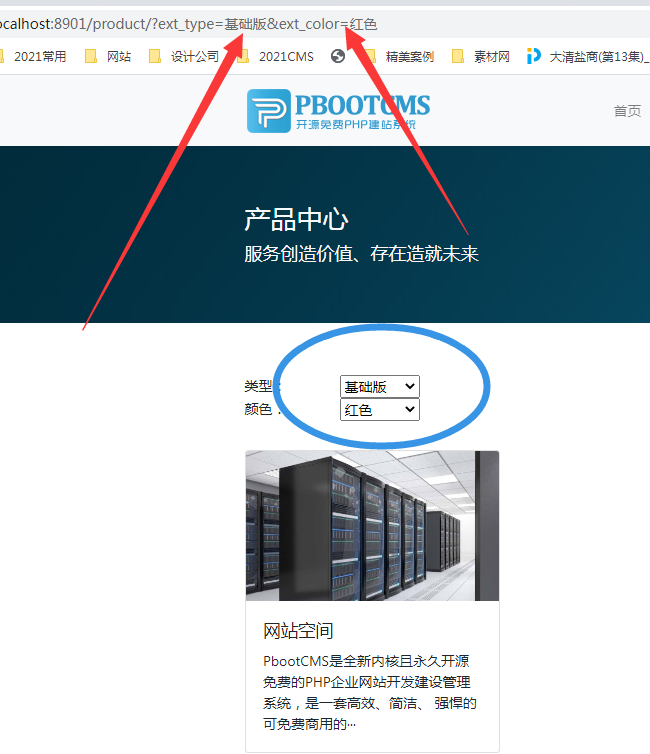
PBOOTCMS自带筛选功能。但是有时候接触项目的时候会发现需要用这种下拉选项来制作。
这个时候我们需要用到JS来实现。
话不多说了,直接上代码吧。我们还是用官方模板自带的样式。如果不需要用到其他的DIV请自行去除掉。
<!-- 分类筛选 -->
<div class="my-3">
<div class="row">
<div class="col-12 col-sm-2 col-md-1">类型:</div>
<div class="col-12 col-sm-10 col-md-11">
<select class="footer_sel" id="FriendLink">
<option selected="selected" value="#">选择分类</option>
{pboot:select field=ext_type}
<option {pboot:if('[select:value]'=='[select:current]')}selected="selected"{/pboot:if} value="[select:link]">[select:value]</option>
{/pboot:select}
</select>
</div>
</div>
<div class="row">
<div class="col-12 col-sm-2 col-md-1">颜色:</div>
<div class="col-12 col-sm-10 col-md-11">
<select class="footer_sel" id="FriendLink2">
<option selected="selected" value="#">选择分类</option>
{pboot:select field=ext_color}
<option {pboot:if('[select:value]'=='[select:current]')}selected="selected"{/pboot:if} value="[select:link]">[select:value]</option>
{/pboot:select}
</select>
</div>
</div>
</div>
<script>
(function (window, $) {
function init() {
bindEvt();
}
init();
function bindEvt() {
$("#FriendLink").bind("change",function() {
var selectedHref = $("#FriendLink :selected").val();
if (selectedHref != "") {
window.open(selectedHref,"_self");
}
});
}
function init2() {
bindEvt2();
}
init2();
function bindEvt2() {
$("#FriendLink2").bind("change",function() {
var selectedHref = $("#FriendLink2 :selected").val();
if (selectedHref != "") {
window.open(selectedHref,"_self");
}
});
}
})(window, jQuery);
</script>
